Die perfekte Produktseite: So steigerst du deine Conversion-Rate
Deine Produktseite ist der Ort, an dem Besucher zu Käufern werden – oder auch nicht. Eine hohe Conversion-Rate (CR), also der Anteil der Besucher, die kaufen, ist das Ziel jedes Online-Shops. Doch wie schaffst du es, dass aus „nur mal schauen“ ein „In den Warenkorb“ wird? Nach Jahren der Zusammenarbeit mit E-Commerce-Unternehmen habe ich gesehen, wie kleine Änderungen auf Produktseiten große Ergebnisse bringen können. In diesem Artikel zeige ich dir, wie du die perfekte Produktseite gestaltest – mit Beispielen, Best Practices und Strategien, die funktionieren.
Warum die Produktseite so entscheidend ist
Im E-Commerce ist die Produktseite dein digitaler Verkäufer. Laut einer Studie von Baymard verlassen 67 % der Nutzer den Warenkorb, oft wegen unklarer Informationen oder mangelndem Vertrauen. Eine gut gestaltete Seite kann deine CR von 1 % (Durchschnitt) auf 3–5 % oder mehr steigern. Das bedeutet: Bei 1.000 Besuchern steigt dein Umsatz von 10 auf 50 Verkäufen – bei gleichem Traffic. Lass uns die wichtigsten Elemente durchgehen.
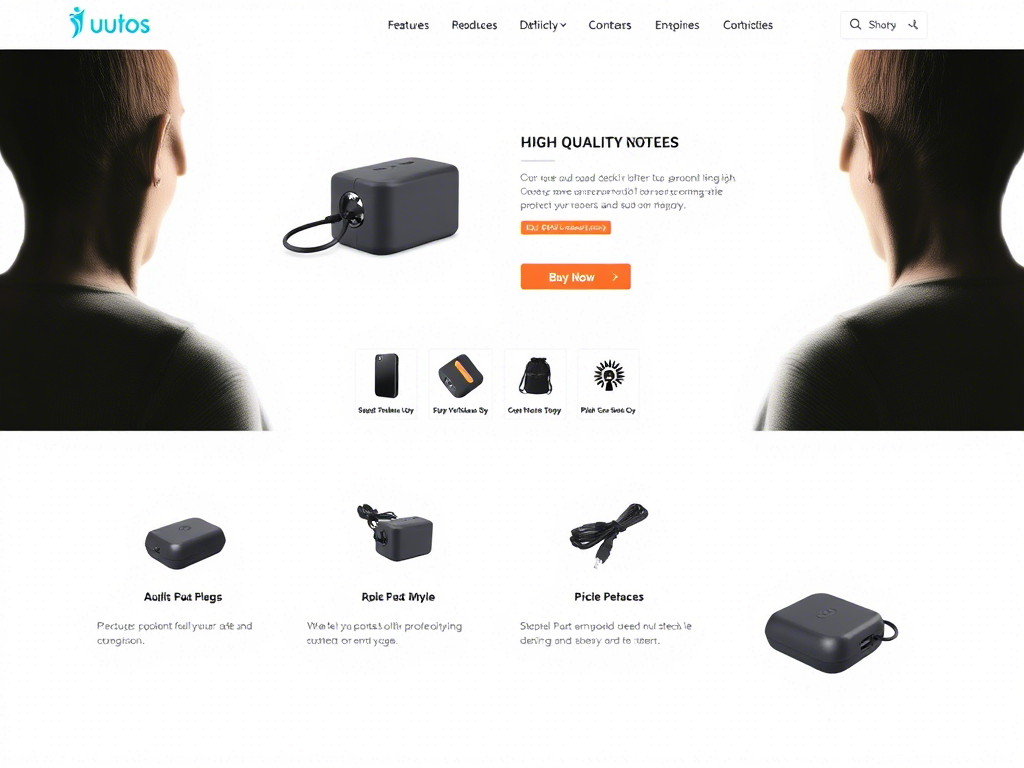
1. Hochwertige Bilder und visuelle Präsentation
Ein Bild sagt mehr als tausend Wörter – besonders im Online-Handel.
Was macht gute Bilder aus?
- Qualität: Hochauflösende Fotos (mind. 1000×1000 Pixel), scharf und gut beleuchtet.
- Vielfalt: Zeige das Produkt aus mehreren Winkeln, z. B. Vorder- und Rückseite eines T-Shirts.
- Kontext: Lifestyle-Bilder (z. B. jemand trägt das T-Shirt) erhöhen die Vorstellungskraft.
- Zoom: Ermögliche Vergrößerung, damit Details sichtbar werden.
Beispiel
Ein T-Shirt-Shop mit einem unscharfen Bild hat eine CR von 0,8 %. Mit 5 klaren Bildern (Vorderseite, Rückseite, Nahaufnahme des Stoffs, getragen) steigt sie auf 2,5 %.
Tipp
Füge Alt-Texte hinzu (z. B. „Weißes T-Shirt aus Bio-Baumwolle“) – das hilft bei SEO und Barrierefreiheit.
2. Überzeugende Produktbeschreibungen
Worte verkaufen – wenn sie richtig gewählt sind.
Wie schreibst du sie?
- Klarheit: Beschreibe, was das Produkt ist und löst. Beispiel: „Dieses T-Shirt aus 100 % Bio-Baumwolle ist weich, atmungsaktiv und perfekt für den Alltag.“
- Vorteile statt Features: Statt „180 g/m² Stoff“ lieber „Robuster Stoff, der lange hält“.
- Emotionen: Sprich die Zielgruppe an, z. B. „Fühle dich gut – in einem Shirt, das die Umwelt schont.“
- Kürze: 100–200 Wörter reichen – Nutzer scannen, sie lesen nicht.
Struktur
- Überschrift: „Bio-T-Shirt Weiß – Nachhaltig & Bequem“
- Bulletpoints:
- 100 % Bio-Baumwolle
- Fair produziert
- Maschinenwaschbar
- Abschluss: „Bestelle jetzt dein neues Lieblingsstück!“
Tipp
Teste zwei Varianten (A/B-Test), um zu sehen, welche besser konvertiert.
3. Preis und Verfügbarkeit klar kommunizieren
Unklare Preise oder Lieferzeiten sind Conversion-Killer.
Best Practices
- Preis: Groß und deutlich, z. B. „24,99 €“ statt versteckt klein.
- Rabatte: Zeige den Originalpreis durchgestrichen („29,99 € 24,99 €“) – das wirkt anziehend.
- Versandkosten: Direkt sichtbar, z. B. „Kostenloser Versand ab 50 €“.
- Lagerstatus: „Nur noch 3 auf Lager“ schafft Dringlichkeit, aber übertreibe nicht.
Beispiel
Vorher: Preis 25 €, Versandinfo im Checkout → CR 1,2 %.
Nachher: „25 €, gratis Versand ab 50 €“ direkt sichtbar → CR 2,8 %.
Tipp
Nutze psychologische Preise (24,99 € statt 25 €) – sie wirken günstiger.
4. Vertrauen aufbauen mit Social Proof
Kunden kaufen eher, wenn sie anderen vertrauen.
Wie machst du das?
- Bewertungen: Zeige 4–5-Sterne-Bewertungen mit Text (z. B. „Super Qualität, schnelle Lieferung!“).
- Anzahl der Käufe: „Bereits 250 Mal verkauft“ signalisiert Beliebtheit.
- Siegel: „Trusted Shops“ oder „Klimaneutral“ erhöhen Glaubwürdigkeit.
- Fotos: Kundenbilder mit dem Produkt (falls möglich) wirken authentisch.
Beispiel
Eine Seite ohne Bewertungen hat eine CR von 1 %. Mit 5 Bewertungen und „100+ verkauft“ steigt sie auf 3 %.
Tipp
Biete Anreize (z. B. 5 % Rabatt) für ehrliche Bewertungen nach dem Kauf.
5. Call-to-Action (CTA) optimieren
Der „Kaufen“-Button ist dein Abschluss – er muss auffallen und überzeugen.
Wie gestaltest du ihn?
- Farbe: Kontrastreich (z. B. Orange auf Weiß), nicht dezent versteckt.
- Text: Aktiv und klar, z. B. „Jetzt kaufen“ oder „In den Warenkorb“ statt „Weiter“.
- Platzierung: Mehrfach sichtbar – oben und unten auf der Seite.
- Zusatz: „30 Tage Rückgaberecht“ neben dem CTA mindert Kaufängste.
Beispiel
Vorher: Kleiner grauer „Kaufen“-Button → CR 1,5 %.
Nachher: Großer grüner „Jetzt kaufen“ + „Gratis Versand“ → CR 3,2 %.
Tipp
Teste verschiedene Farben und Texte – Tools wie Google Optimize helfen dabei.
6. Technische Optimierung nicht vergessen
Eine perfekte Produktseite muss auch technisch stimmen.
Wichtige Punkte
- Ladezeit: Unter 3 Sekunden (prüfe mit Google PageSpeed Insights). Komprimiere Bilder!
- Mobile Ansicht: 50 %+ der Käufe kommen von Smartphones – teste mit Googles Mobile-Friendly-Test.
- Navigation: Klarer Weg zurück zur Kategorie oder zum Warenkorb.
Beispiel
Eine Seite mit 5 Sekunden Ladezeit hat eine CR von 1 %. Nach Optimierung (2 Sekunden) steigt sie auf 2,5 %.
Tipp
Nutze Caching-Plugins (z. B. WP Rocket für WordPress) oder Shopify’s integrierte Tools.
Praktisches Beispiel: T-Shirt-Shop
Stell dir vor, du verkaufst ein „Bio-T-Shirt Weiß“ für 24,99 €:
- Bilder: 5 Fotos (Vorderseite, Rückseite, Detail, getragen, Flatlay).
- Beschreibung: „Unser Bio-T-Shirt aus 100 % Baumwolle ist nachhaltig, bequem und perfekt für jeden Tag. Fair produziert, langlebig und atmungsaktiv.“
- Preis: „24,99 € – Kostenloser Versand ab 50 €“.
- Social Proof: „4,8/5 Sterne (50 Bewertungen) – ‘Mein neues Lieblingsshirt!’“.
- CTA: Großer grüner Button „Jetzt kaufen“ + „30 Tage Rückgabe“.
Vorher: CR 1 % (10 Käufe bei 1.000 Besuchern).
Nachher: CR 3,5 % (35 Käufe) – das sind 25 Verkäufe mehr bei gleichem Traffic!
Häufige Fehler vermeiden
- Überladene Seiten: Zu viele Infos verwirren – halte es simpel.
- Keine Bilder: Text allein verkauft nicht.
- Versteckte Kosten: Überraschende Versandgebühren killen Conversions.
- Schwache CTAs: Ein unsichtbarer Button wird ignoriert.
Tools, die dir helfen
- Canva: Einfache Bildbearbeitung für Produktfotos.
- Hotjar: Heatmaps zeigen, wo Nutzer klicken oder abbrechen.
- Shopify/WooCommerce Plugins: Z. B. „Product Reviews“ für Bewertungen.
- Google Optimize: Kostenlose A/B-Tests für Optimierungen.
Fazit: Deine Produktseite zum Erfolg machen
Die perfekte Produktseite kombiniert starke Bilder, klare Texte, Vertrauen und einen überzeugenden CTA – unterstützt durch technische Sauberkeit. Beginne mit einem Element (z. B. besseren Bildern), teste die Änderung und arbeite dich vor. Jede Verbesserung von 0,5 % CR summiert sich zu mehr Umsatz.